智能终端课程设计之安卓音乐播放器
这里是一个最基本最简单的本地音乐播放器,课设基本就OK了。
课设题目要求
========================================================
题目九 音乐播放器
一、目的与要求
- 学会如何使用 MediaPlayer 等媒体播放组件。 2. 学会如何进行数据保存。
二、功能需求
音乐播放器主要的功能: 1. 播放列表:在设置菜单,读取 sdcard 指定目录下的所有 mp3 文件,建立播放列表。 2. 播放控制:能够对播放进行控制,能够开始/继续播放、暂停播放、停止播放、上一 首、下一首。 3. 保存播放记录:能够存储已播放过的历史。 4. 扩展功能:(1)增加歌曲库的概念;(2)给歌曲设置类别标签,根据已播放的历 史,在界面上的推荐区域展示推荐歌曲;(3)根据歌名,搜索下载网上的歌曲。
==========================================================
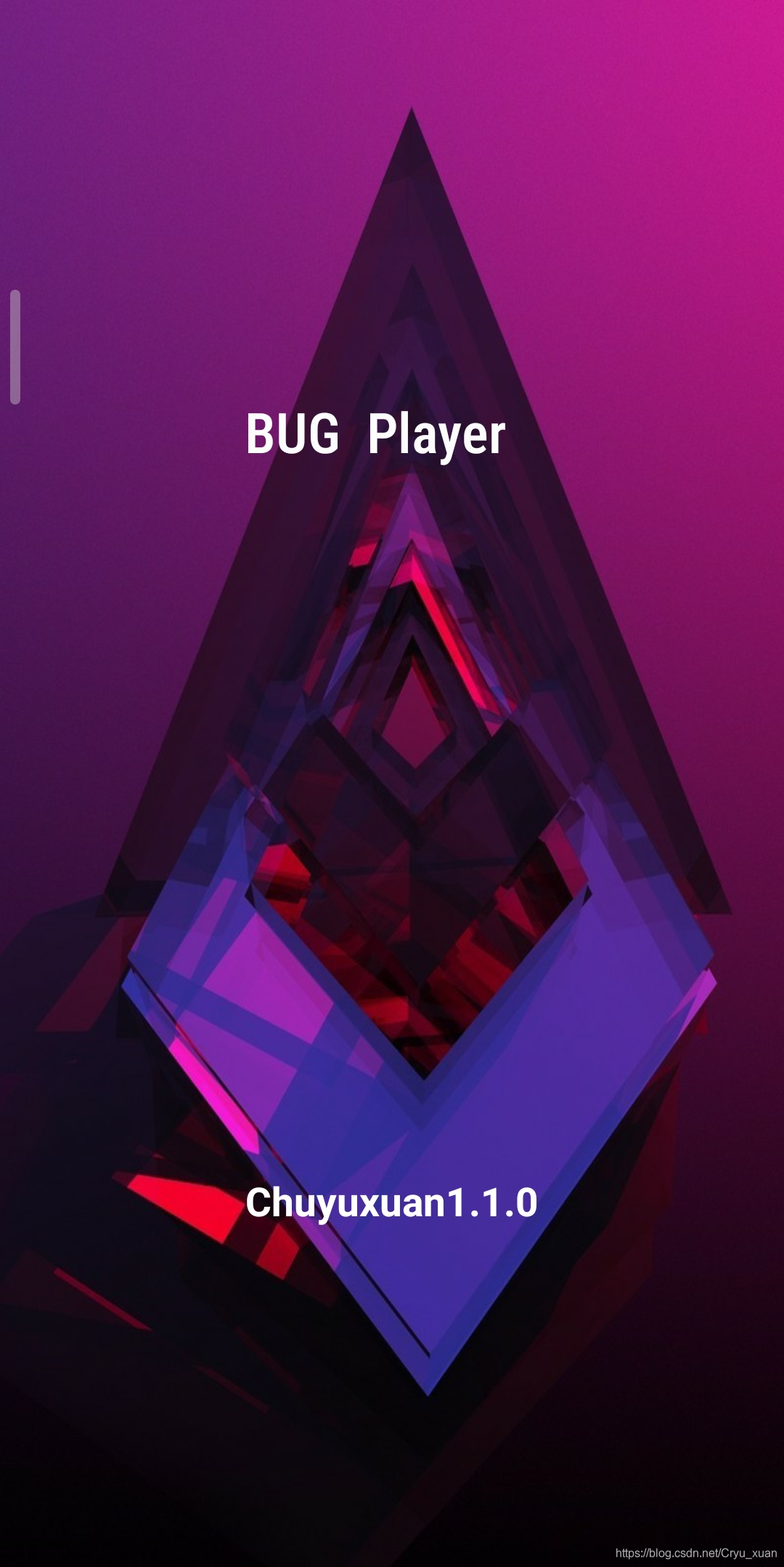
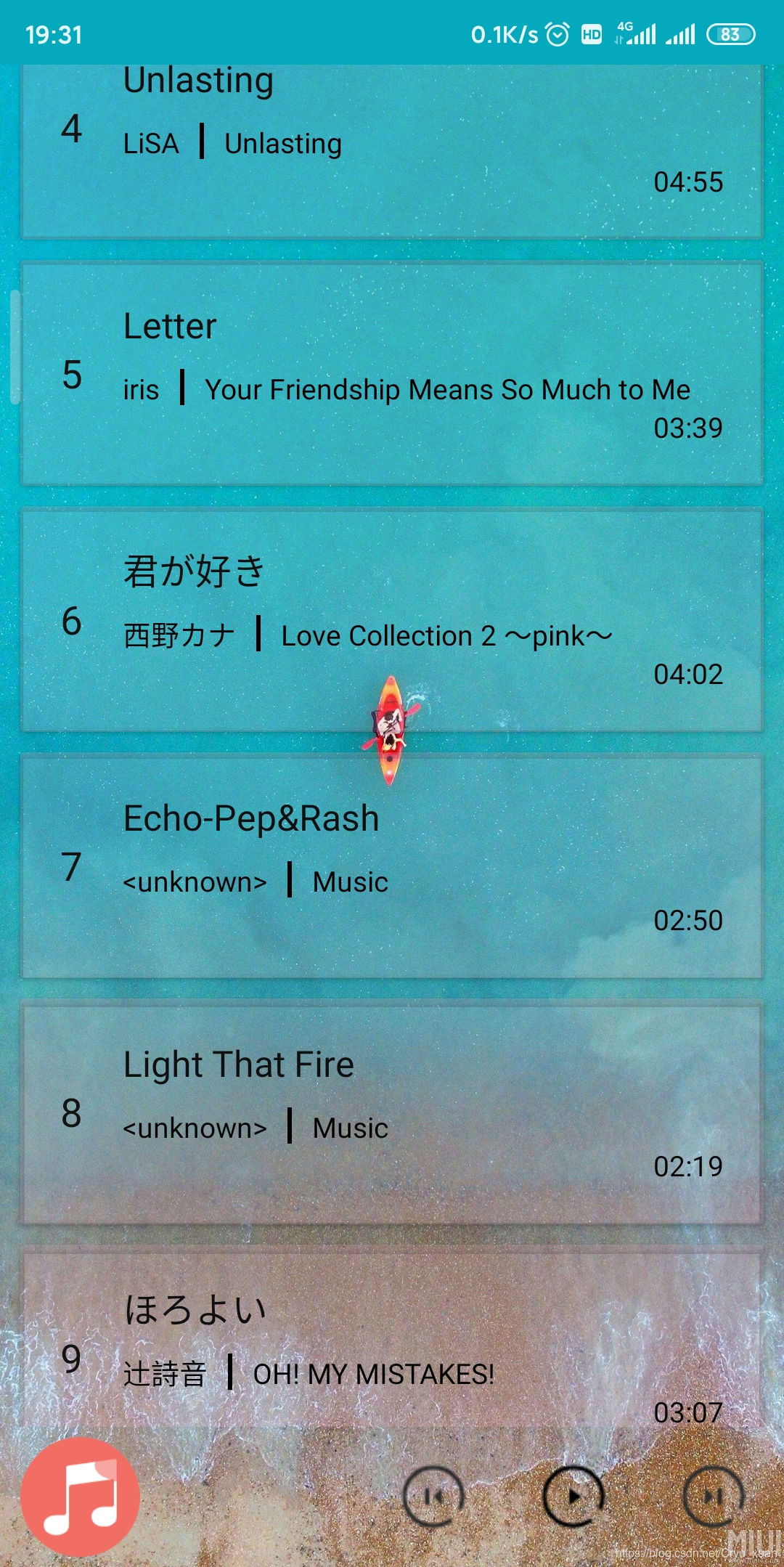
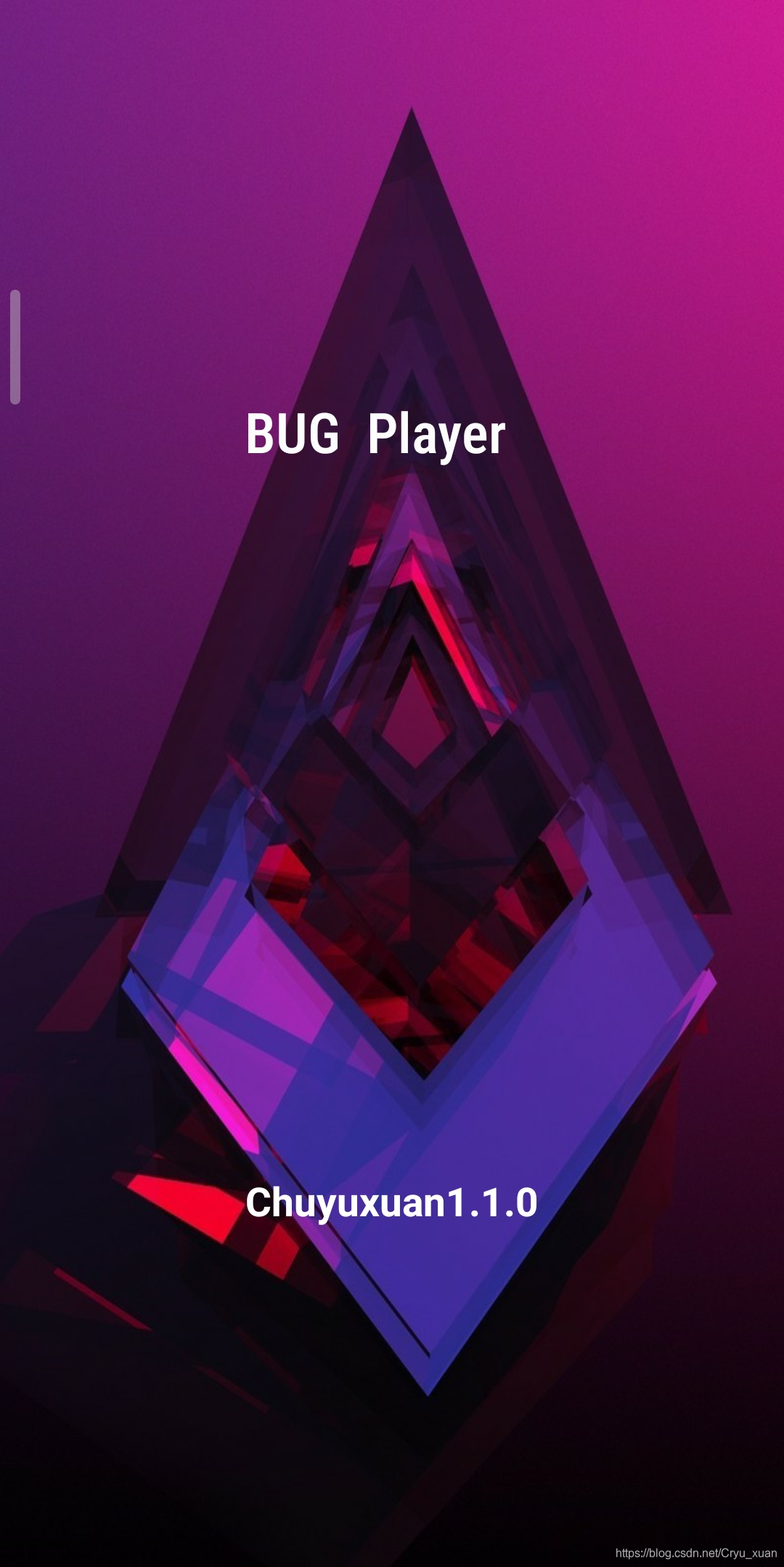
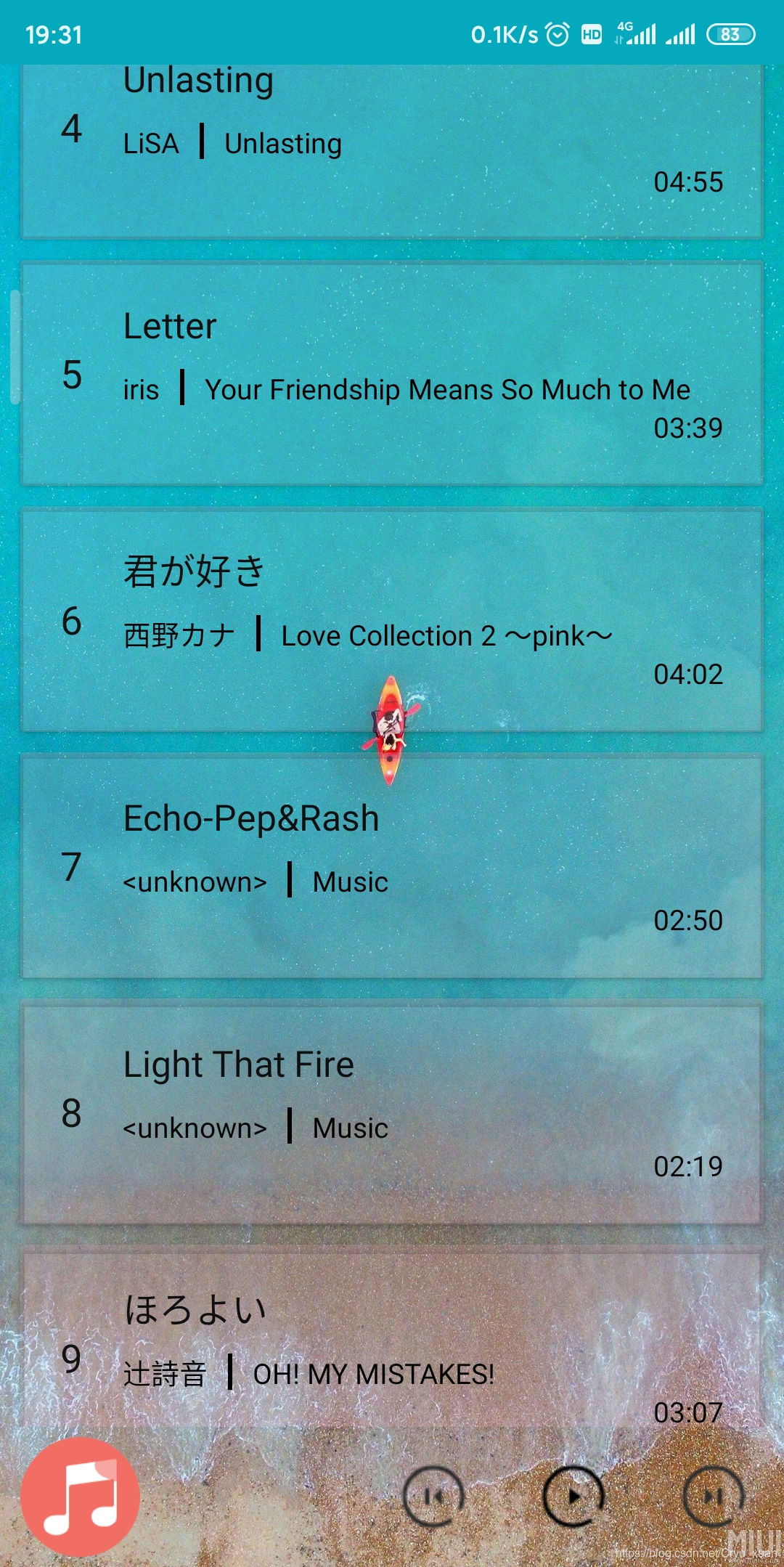
界面展示

 ## 实现方法
### 1、layout_main文件编写
## 实现方法
### 1、layout_main文件编写
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
| <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/welcomimg1">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_alignParentBottom="true"
android:id="@+id/local_music_bottomlayout">
<ImageView
android:layout_width="match_parent"
android:layout_height="0.5dp"/>
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/music1"
android:layout_centerVertical="true"
android:background="@mipmap/a1"
android:layout_marginLeft="10dp"
android:id="@+id/local_music_bottom_iv_icon"/>
<TextView
android:id="@+id/local_music_bottom_tv_song"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_toRightOf="@id/local_music_bottom_iv_icon"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:textSize="10sp"
android:textStyle="bold"/>
<TextView
android:id="@+id/local_music_bottom_tv_singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="8sp"
android:layout_below="@id/local_music_bottom_tv_song"
android:layout_alignLeft="@id/local_music_bottom_tv_song"
android:layout_marginTop="10dp"/>
<ImageView
android:id="@+id/local_music_bottom_iv_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/play_next"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"/>
<ImageView
android:id="@+id/local_music_bottom_iv_play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/play"
android:layout_toLeftOf="@id/local_music_bottom_iv_next"
android:layout_marginRight="20dp"/>
<ImageView
android:id="@+id/local_music_bottom_iv_last"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/play_front"
android:layout_toLeftOf="@id/local_music_bottom_iv_play"
android:layout_marginRight="20dp"/>
</RelativeLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/local_music_rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/local_music_bottomlayout">
</android.support.v7.widget.RecyclerView>
</RelativeLayout>
````
### 2、layout_welcome文件编写
```xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/welcommig1">
<TextView
android:id="@+id/tc1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginTop="197dp"
android:layout_marginEnd="139dp"
android:fontFamily="sans-serif-condensed-medium"
android:text="BUG Player"
android:textColor="#FDFCFC"
android:textSize="28dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tc1"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_marginTop="353dp"
android:fontFamily="sans-serif"
android:text="Chuyuxuan1.1.0"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#ffffff"
android:textSize="20dp"
android:textStyle="bold" />
</RelativeLayout>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
| <?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
app:contentPadding="20dp"
app:cardBackgroundColor="@color/colorPink"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/item_local_music_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textColor="#141313"
android:layout_centerVertical="true"
android:textSize="20sp"
/>
<TextView
android:id="@+id/item_local_music_song"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fsdfs"
android:textSize="18sp"
android:textColor="#0F0F0F"
android:layout_toRightOf="@id/item_local_music_num"
android:singleLine="true"
android:layout_marginLeft="20dp"/>
<TextView
android:id="@+id/item_local_music_singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fsfsd"
android:layout_below="@id/item_local_music_song"
android:layout_alignLeft="@id/item_local_music_song"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:textColor="#050505"/>
<TextView
android:id="@+id/item_local_music_line"
android:layout_width="2dp"
android:layout_height="18dp"
android:background="#000000"
android:layout_toRightOf="@id/item_local_music_singer"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_alignTop="@id/item_local_music_singer"/>
<TextView
android:id="@+id/item_local_music_album"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_toRightOf="@id/item_local_music_line"
android:layout_alignTop="@id/item_local_music_singer"
android:textSize="14sp"
android:textColor="#000000"
android:ellipsize="end"
android:singleLine="true"/>
<TextView
android:id="@+id/item_local_music_durtion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/item_local_music_singer"
android:layout_alignParentRight="true"
android:text=""
android:textSize="14sp"
android:textColor="#050505"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
````
### 3.小按钮模块布局
```xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
app:contentPadding="20dp"
app:cardBackgroundColor="@color/colorPink"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/item_local_music_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:textColor="#141313"
android:layout_centerVertical="true"
android:textSize="20sp"
/>
<TextView
android:id="@+id/item_local_music_song"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fsdfs"
android:textSize="18sp"
android:textColor="#0F0F0F"
android:layout_toRightOf="@id/item_local_music_num"
android:singleLine="true"
android:layout_marginLeft="20dp"/>
<TextView
android:id="@+id/item_local_music_singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="fsfsd"
android:layout_below="@id/item_local_music_song"
android:layout_alignLeft="@id/item_local_music_song"
android:layout_marginTop="10dp"
android:textSize="14sp"
android:textColor="#050505"/>
<TextView
android:id="@+id/item_local_music_line"
android:layout_width="2dp"
android:layout_height="18dp"
android:background="#000000"
android:layout_toRightOf="@id/item_local_music_singer"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_alignTop="@id/item_local_music_singer"/>
<TextView
android:id="@+id/item_local_music_album"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_toRightOf="@id/item_local_music_line"
android:layout_alignTop="@id/item_local_music_singer"
android:textSize="14sp"
android:textColor="#000000"
android:ellipsize="end"
android:singleLine="true"/>
<TextView
android:id="@+id/item_local_music_durtion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/item_local_music_singer"
android:layout_alignParentRight="true"
android:text=""
android:textSize="14sp"
android:textColor="#050505"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
|
好,到这里,xml布局文件就全部写完了,接下来是java逻辑代码:
MainActivity.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
| package com.animee.localmusic;
import android.content.ContentResolver;
import android.database.Cursor;
import android.media.MediaPlayer;
import android.net.Uri;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
ImageView nextIv,playIv,lastIv;
TextView singerTv,songTv;
RecyclerView musicRv;
List<LocalMusicBean>mDatas;
private LocalMusicAdapter adapter;
int currnetPlayPosition = -1;
int currentPausePositionInSong = 0;
MediaPlayer mediaPlayer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
mediaPlayer = new MediaPlayer();
mDatas = new ArrayList<>();
adapter = new LocalMusicAdapter(this, mDatas);
musicRv.setAdapter(adapter);
LinearLayoutManager layoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
musicRv.setLayoutManager(layoutManager);
loadLocalMusicData();
setEventListener();
}
private void setEventListener() {
adapter.setOnItemClickListener(new LocalMusicAdapter.OnItemClickListener() {
@Override
public void OnItemClick(View view, int position) {
currnetPlayPosition = position;
LocalMusicBean musicBean = mDatas.get(position);
playMusicInMusicBean(musicBean);
}
});
}
public void playMusicInMusicBean(LocalMusicBean musicBean) {
singerTv.setText(musicBean.getSinger());
songTv.setText(musicBean.getSong());
stopMusic();
mediaPlayer.reset();
try {
mediaPlayer.setDataSource(musicBean.getPath());
playMusic();
} catch (IOException e) {
e.printStackTrace();
}
}
private void playMusic() {
if (mediaPlayer!=null&&!mediaPlayer.isPlaying()) {
if (currentPausePositionInSong == 0) {
try {
mediaPlayer.prepare();
mediaPlayer.start();
} catch (IOException e) {
e.printStackTrace();
}
}else{
mediaPlayer.seekTo(currentPausePositionInSong);
mediaPlayer.start();
}
playIv.setImageResource(R.mipmap.puse);
}
}
private void pauseMusic() {
if (mediaPlayer!=null&&mediaPlayer.isPlaying()) {
currentPausePositionInSong = mediaPlayer.getCurrentPosition();
mediaPlayer.pause();
playIv.setImageResource(R.mipmap.puse);
}
}
private void stopMusic() {
if (mediaPlayer!=null) {
currentPausePositionInSong = 0;
mediaPlayer.pause();
mediaPlayer.seekTo(0);
mediaPlayer.stop();
playIv.setImageResource(R.mipmap.icon_play);
}
}
@Override
protected void onDestroy()
{
super.onDestroy();
stopMusic();
}
private void loadLocalMusicData()
{
ContentResolver resolver = getContentResolver();
Uri uri = MediaStore.Audio.Media.EXTERNAL_CONTENT_URI;
Cursor cursor = resolver.query(uri, null, null, null, null);
int id = 0;
while (cursor.moveToNext()) {
String song = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.TITLE));
String singer = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.ARTIST));
String album = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.ALBUM));
id++;
String sid = String.valueOf(id);
String path = cursor.getString(cursor.getColumnIndex(MediaStore.Audio.Media.DATA));
long duration = cursor.getLong(cursor.getColumnIndex(MediaStore.Audio.Media.DURATION));
SimpleDateFormat sdf = new SimpleDateFormat("mm:ss");
String time = sdf.format(new Date(duration));
LocalMusicBean bean = new LocalMusicBean(sid, song, singer, album, time, path);
mDatas.add(bean);
}
adapter.notifyDataSetChanged();
}
private void initView()
{
nextIv = findViewById(R.id.local_music_bottom_iv_next);
playIv = findViewById(R.id.local_music_bottom_iv_play);
lastIv = findViewById(R.id.local_music_bottom_iv_last);
singerTv = findViewById(R.id.local_music_bottom_tv_singer);
songTv = findViewById(R.id.local_music_bottom_tv_song);
musicRv = findViewById(R.id.local_music_rv);
nextIv.setOnClickListener(this);
lastIv.setOnClickListener(this);
playIv.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.local_music_bottom_iv_last:
if (currnetPlayPosition ==0) {
Toast.makeText(this,"已经是第一首了,没有上一曲!",Toast.LENGTH_SHORT).show();
return;
}
currnetPlayPosition = currnetPlayPosition-1;
LocalMusicBean lastBean = mDatas.get(currnetPlayPosition);
playMusicInMusicBean(lastBean);
break;
case R.id.local_music_bottom_iv_next:
if (currnetPlayPosition ==mDatas.size()-1) {
Toast.makeText(this,"已经是最后一首了,没有下一曲!",Toast.LENGTH_SHORT).show();
return;
}
currnetPlayPosition = currnetPlayPosition+1;
LocalMusicBean nextBean = mDatas.get(currnetPlayPosition);
playMusicInMusicBean(nextBean);
break;
case R.id.local_music_bottom_iv_play:
if (currnetPlayPosition == -1) {
Toast.makeText(this,"请选择想要播放的音乐",Toast.LENGTH_SHORT).show();
return;
}
if (mediaPlayer.isPlaying()) {
pauseMusic();
}else {
playMusic();
}
break;
}
}
}
|
Adapter适配器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| package com.animee.localmusic;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
public class LocalMusicAdapter extends RecyclerView.Adapter<LocalMusicAdapter.LocalMusicViewHolder>{
Context context;
List<LocalMusicBean>mDatas;
OnItemClickListener onItemClickListener;
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
public interface OnItemClickListener{
public void OnItemClick(View view,int position);
}
public LocalMusicAdapter(Context context, List<LocalMusicBean> mDatas) {
this.context = context;
this.mDatas = mDatas;
}
@NonNull
@Override
public LocalMusicViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_local_music,parent,false);
LocalMusicViewHolder holder = new LocalMusicViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull LocalMusicViewHolder holder, final int position) {
LocalMusicBean musicBean = mDatas.get(position);
holder.idTv.setText(musicBean.getId());
holder.songTv.setText(musicBean.getSong());
holder.singerTv.setText(musicBean.getSinger());
holder.albumTv.setText(musicBean.getAlbum());
holder.timeTv.setText(musicBean.getDuration());
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onItemClickListener.OnItemClick(v,position);
}
});
}
@Override
public int getItemCount() {
return mDatas.size();
}
class LocalMusicViewHolder extends RecyclerView.ViewHolder{
TextView idTv,songTv,singerTv,albumTv,timeTv;
public LocalMusicViewHolder(View itemView) {
super(itemView);
idTv = itemView.findViewById(R.id.item_local_music_num);
songTv = itemView.findViewById(R.id.item_local_music_song);
singerTv = itemView.findViewById(R.id.item_local_music_singer);
albumTv = itemView.findViewById(R.id.item_local_music_album);
timeTv = itemView.findViewById(R.id.item_local_music_durtion);
}
}
}
|
music Bean类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
| package com.animee.localmusic;
public class LocalMusicBean {
private String id;
private String song;
private String singer;
private String album;
private String duration;
private String path;
public LocalMusicBean(String id, String song, String singer, String album, String duration, String path)
{
this.id = id;
this.song = song;
this.singer = singer;
this.album = album;
this.duration = duration;
this.path = path;
}
public String getId()
{
return id;
}
public void setId(String id) {
this.id = id;
}
public String getSong() {
return song;
}
public void setSong(String song) {
this.song = song;
}
public String getSinger() {
return singer;
}
public void setSinger(String singer) {
this.singer = singer;
}
public String getAlbum() {
return album;
}
public void setAlbum(String album) {
this.album = album;
}
public String getDuration() {
return duration;
}
public void setDuration(String duration) {
this.duration = duration;
}
public String getPath() {
return path;
}
public void setPath(String path) {
this.path = path;
}
}
|
欢迎界面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| package com.animee.localmusic;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.annotation.Nullable;
import android.view.WindowManager;
public class weclomeActivity extends Activity
{
protected void onCreate(@Nullable Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
getWindow().setFlags( WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN );
setContentView(R.layout.activity_welcome);
handler.sendEmptyMessageDelayed(0,3000);
}
private Handler handler = new Handler()
{
@Override
public void handleMessage(Message msg)
{
getHome();
super.handleMessage(msg);
}
};
public void getHome(){
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
}
|
好,到这里就最基本的代码全部实现了,只要你愿意,全部丢到AS里,导入包,就可以运行。祝课设成功。

 ## 实现方法
### 1、layout_main文件编写
## 实现方法
### 1、layout_main文件编写