如何优雅的甩锅BUG
BUG归属地判断
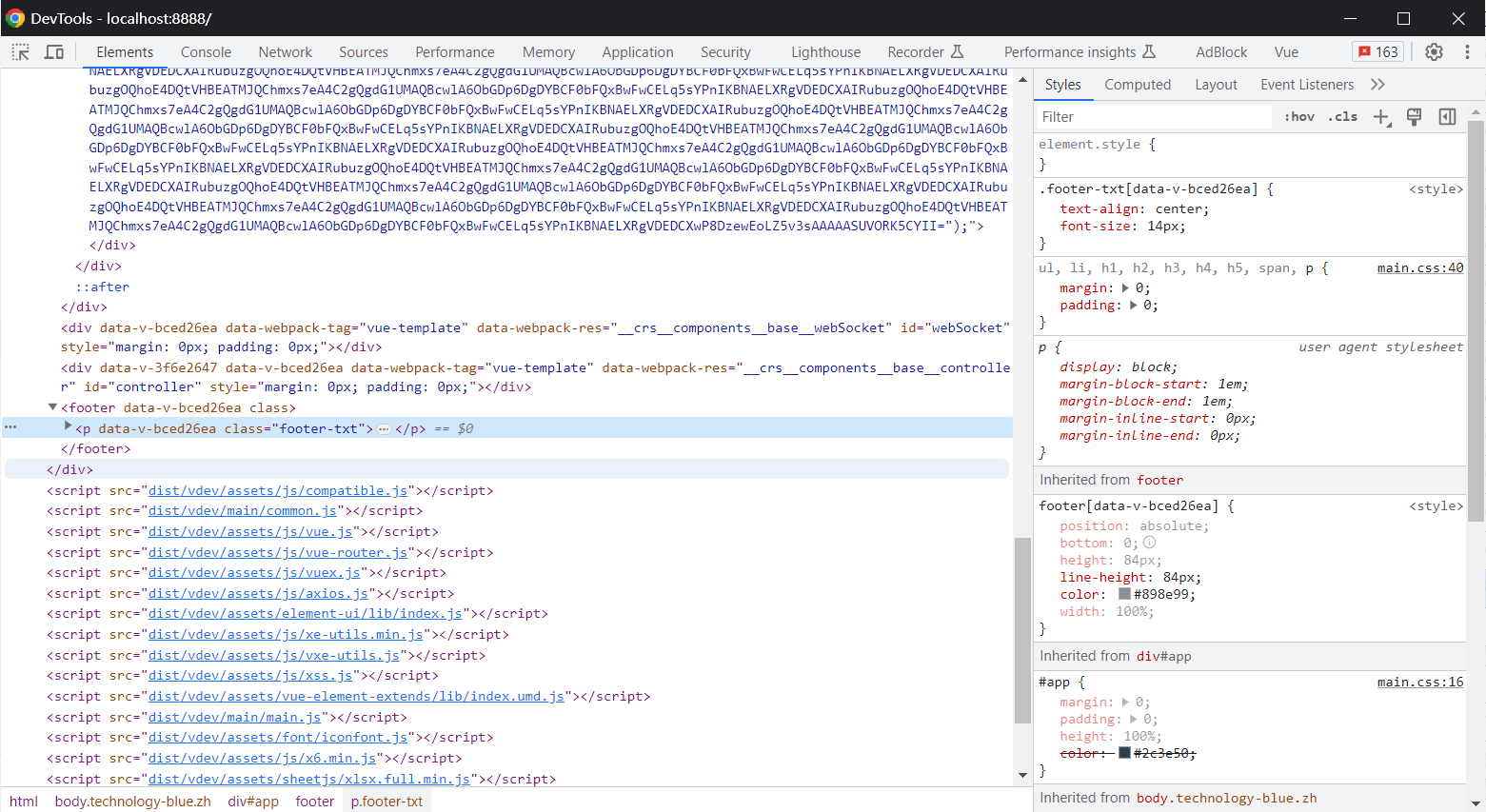
在前后端分离的项目中,如何判断是前端BUG还是后端BUG?其实方法很简单,我们打开浏览器的控制台(图1)就可以一目了然了。

图 1
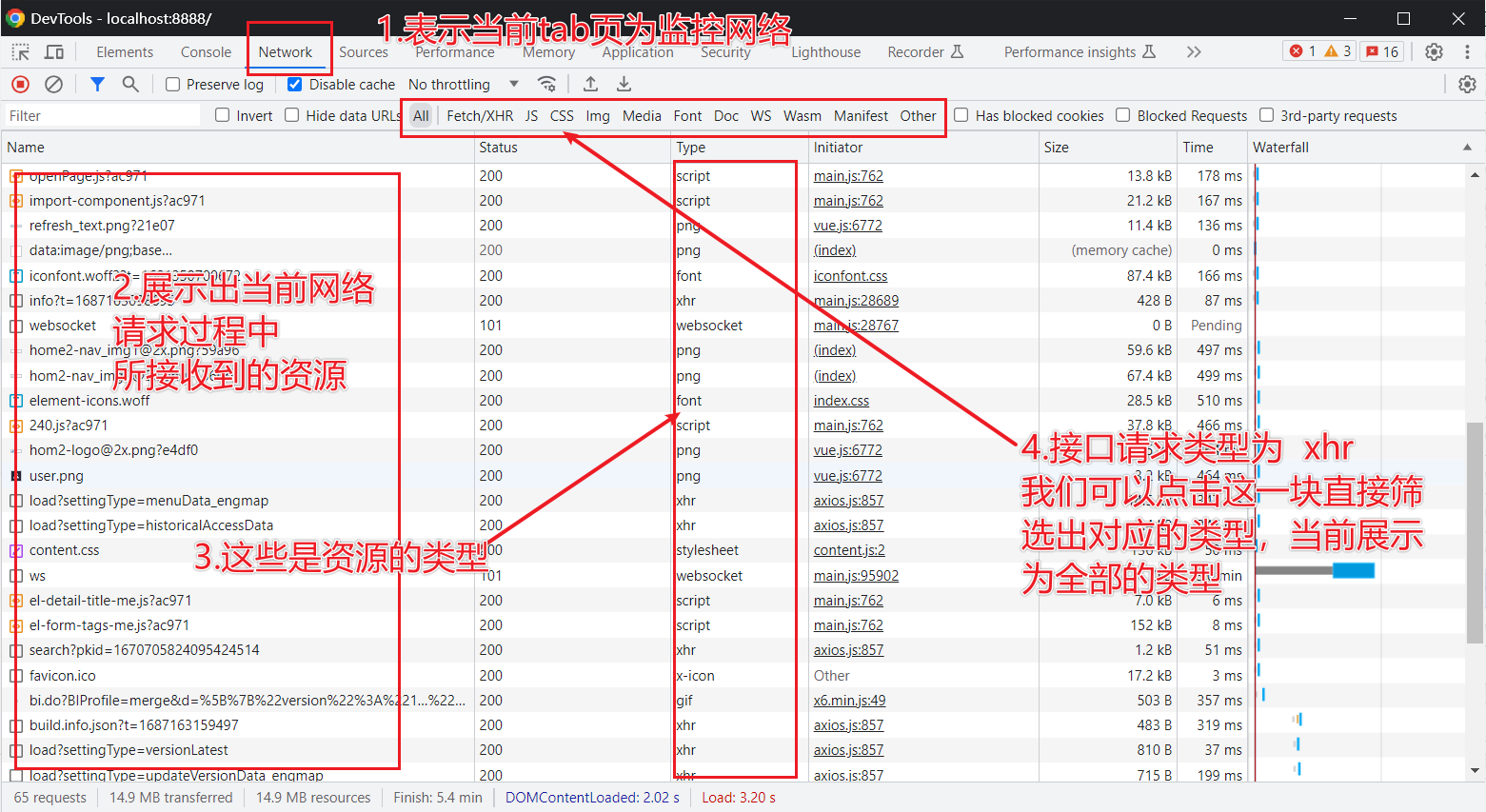
判断前后端BUG,我们主要看Network[网络]选项卡,如图2方框所标注的。通过网络的传值,我们就可以知道个大概了。图2介绍了部分功能项

图 2
接下来,让我们以BUG为例。例如,在页面中存在这样的BUG,当我们改变了一个表单值,并且点击保存。但是我再打开这个表单,发现这个值没有更新。

图 3
我们就可以看接口来判断是前端问题还是后端问题了。
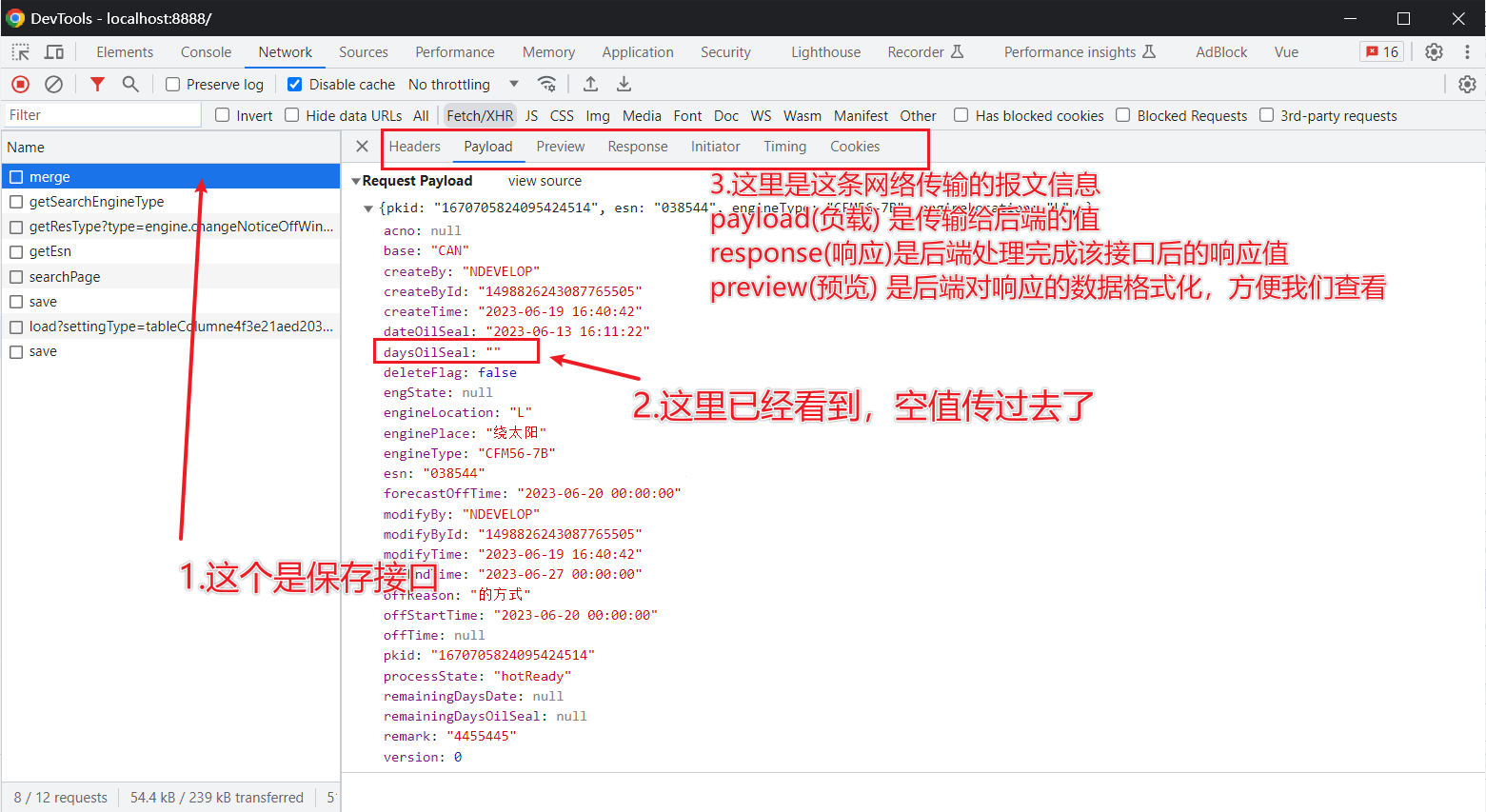
首先,保存时是会调用保存接口的,我们看看前端有没有把清空后的值传过去。如图4 所示,值已经传过去了。

图 4
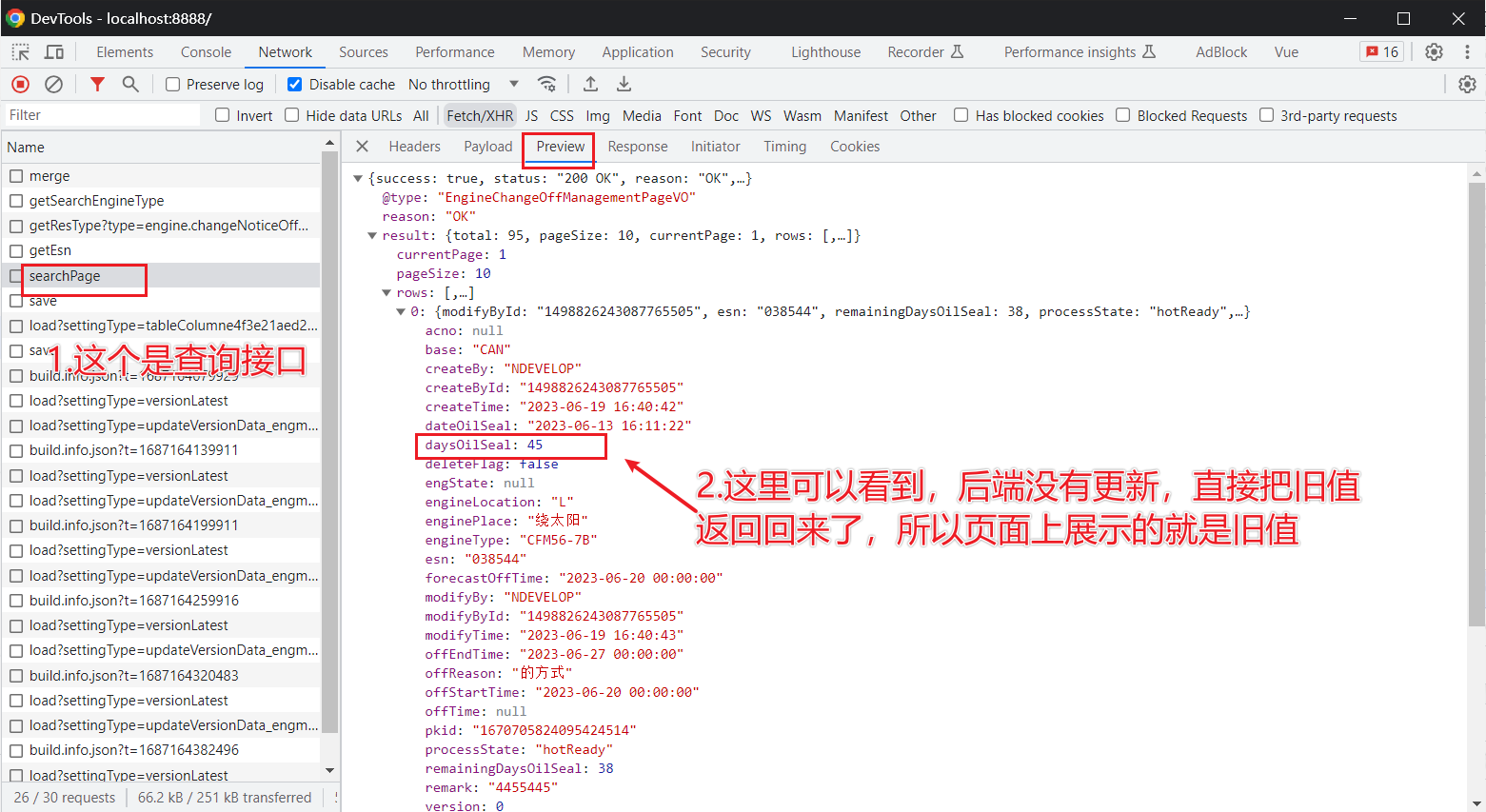
我们再看看查询接口,后端有没有把正确的值更新回来。如图5所示.

图 5
接口返回回来的值确是旧值,好啦,原因找到了,是因为前端传过去的值后端没有更新,然后返回的还是旧值,所以我们可以判断,这个BUG是后端的BUG
类似的,如果后端返回过来的值更新了,有想要的值,但是前端没有更新或者渲染,就是前端的BUG啦。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 CHUYUXUAN!
评论